Styling (Stil)
Styling panelini kullanarak elementlerin ve ekranların stillerini değiştirin.
Styling (Stil) paneli ile geliştirdiğin uygulamalarda yer alan ekranlarda ve ekranlar üzerine eklenen her elementte stil düzenlemeleri yapabilirsin.
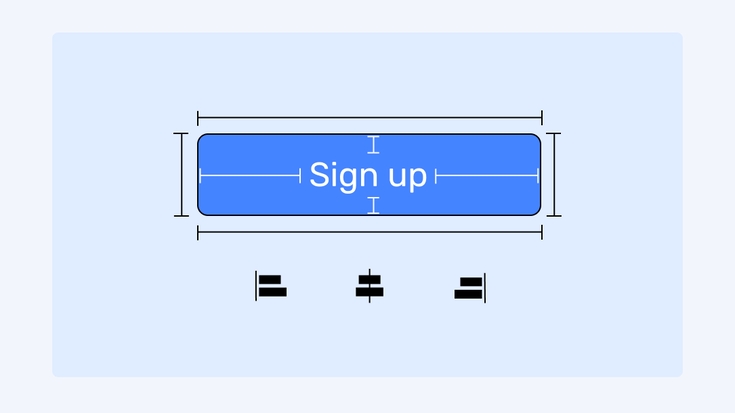
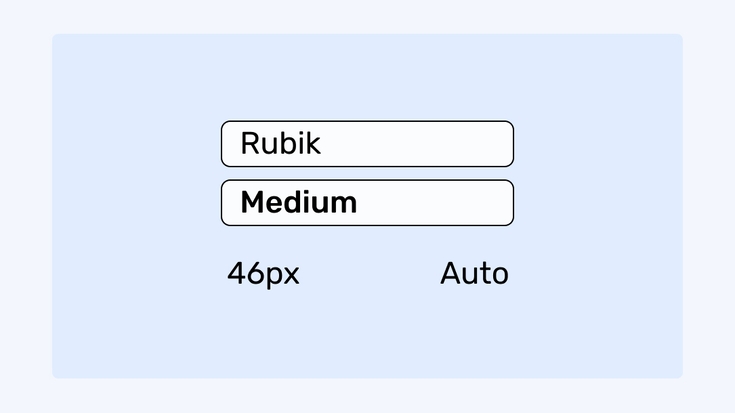
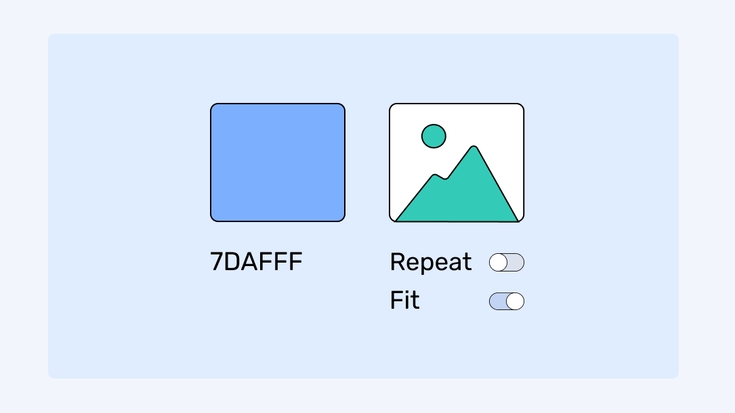
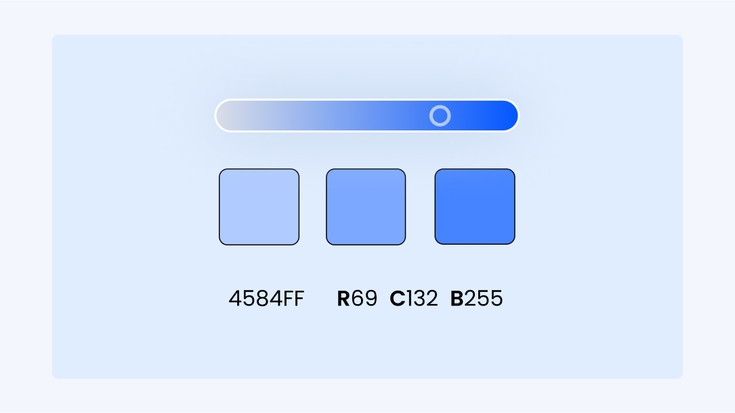
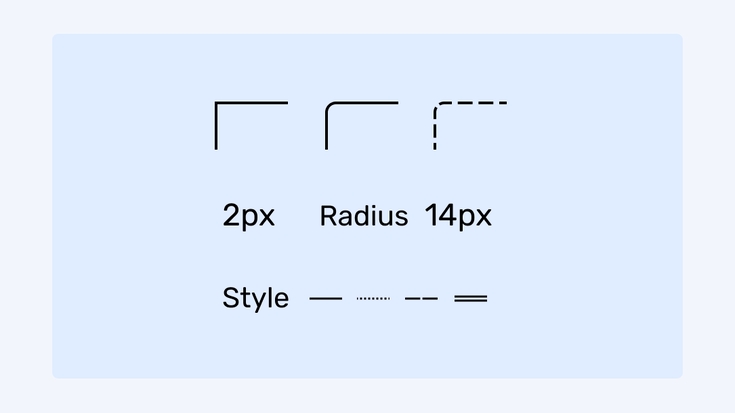
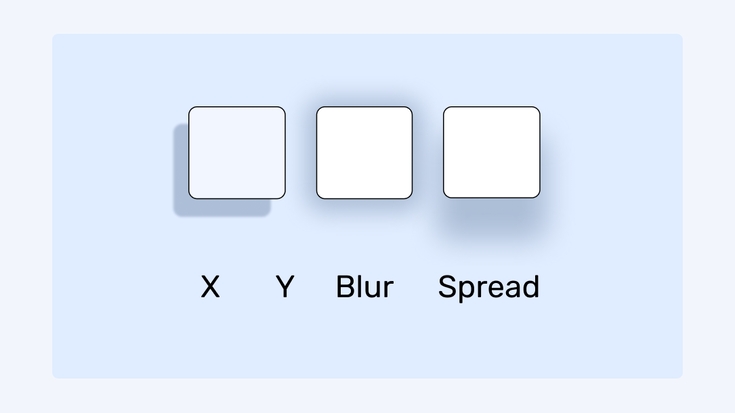
Örneğin, ekranın arka plan rengini değiştirebilirsin. Üzerine eklenen elementlerin border yapısını belirginleştirebilir veya border yapısını kaldırabilirsin. Border yapısının radius değerlerinde değişiklikler yapabilirsin. Ayrıca elementte yer alan Text (Metin) ile yazı stillerini ve fontlarını seçebilir, Layout (Düzen) ile boşluklandırma verebilir, Fill (Dolgu) ile dolgu rengini dilediğin şekilde düzenleyebilirsin. Elementlere Shadow (Gölge) ile gölgelendirme verebilirsin.
Styling (Stil) panelinde kullanıma hazır ön tanımlı stillerin yanında kendi stillerinizi de oluşturup kaydederek elementler ve/veya ekranlar üzerinde kullanabilirsiniz. Mobil veya web uygulamalarınızı geliştirirken kişiselleştirebilirsiniz. Styling panelinde, Layout (Düzen), Text (Metin), Fill (Dolgu), Colour (Renk), Border (Kenarlık), Shadow (Gölge) gibi düzenlemeler yapabilirsiniz. Bu düzenlemeleri aşağıdaki kart yapısından detaylı öğrenebilirsiniz.
Last updated