Uygulama ekranlarını tasarlayın
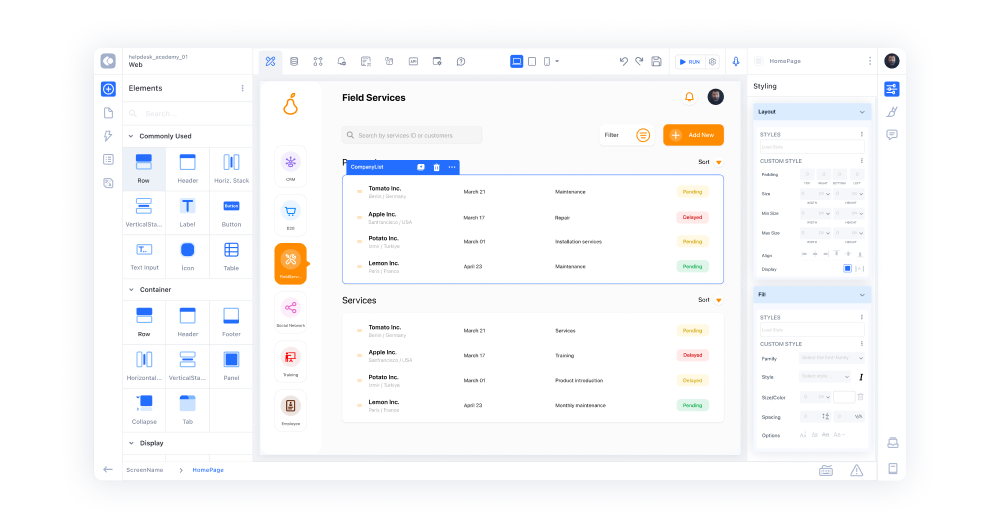
UI Design görünüm modu, geliştirmekte olduğun uygulamanın kullanıcı arayüzünü oluşturmanı sağlar. UI Design görünüm modunda uygulama geliştirme sürecinde kullanabileceğin 80’den fazla sürükle bırak, tekrar kullanılabilir elementler bulunur. Her element, sahip olduğu yapıya uygun olarak özellikler ve stillerle birlikte gelir. Element özellik ve stillerini ihtiyaçların doğrultusunda düzenleyebilirsin. Kuika’da yer alan elementleri ve elementlerin özelliklerini incelemek için ilgili içeriğimizi inceleyebilirsin.
Screens paneli ile uygulamaya yeni ekran şablonları ekleyebilirsiniz. Boş bir ekran ile başlayabileceğin gibi hazırladığın veri tablosundan veya Excel belgesi ile saniyeler içinde CRUD tipindeki ekranları oluşturabilirsin.
Yeni bir uygulama oluşturduğunda , potansiyel olarak uygulamada kullanılabilecek varsayılan kullanıma hazır ekranlar ile gelir. Bu varsayılan ekranlar;
Home Page (Dashboard),
Forgot Password (Şifremi Unuttum),
Reset Password (Şifre Sıfırla),
Sign in (Giriş Yap),
Sign up (Kaydol),
Verification Code (Onay Kodu),
Left Menu (Sol Menü).
Kuika’da bulunan her ekran tıpkı elementler gibi Properties (özellikler) ve Styles (stiller) ayarlarına sahiptir. Uygulamanda yer alan ekranların uygulama içindeki rollerini belirleyebilir (Örneğin, başlangıç sayfası) ve/veya ekran bazında yetkilendirmeler gerçekleştirebilirsin.
Çalışma alanında yer alan elementler ve ekranlara sistem aksiyonları ve custom actions (özel aksiyonlar) ekleyebilirsin. Sistem aksiyonları, Kuika tarafından uygulama geliştirme sürecini hızlandırmak için sunulan aksiyonlardır.
Sistem aksiyonları ve işlevleri ile ilgili detaylı bilgiye ilgili içeriğimizden erişebilirsin.
Geliştirdiğin uygulamada sistem aksiyonlarının yanı sıra özel aksiyonlar oluşturabilirsin. Özel aksiyonları, Datasources içinde bulunan SQL editör aracılığıyla oluşturabilirsin. Özel aksiyonları oluşturmak için UI Design görünümünde sol kenarda bulunan Custom Actions panelini de kullanabilirsin. Ayrıca Properties panelindeki Actions listesinde CUSTOM başlığı altından ulaşabilir ve elementlere ekleyebilirsin. UI Design görünüm modunda özel aksiyon oluşturmak ile ilgili detaylı bilgiye ilgili içeriğimizden erişebilirsin.
Kuika, kullanıcı deneyimine önem vermekte ve uygulama geliştirme sürecinde kullanıcıya kolaylıklar sağlamaktadır. Bu kolaylıklardan biri de UI Design görünüm modunda yer alan Item Tree panelidir. Item Tree paneli, açık olan ekran ve üzerinde yer alan elementleri ağaç yapısında (parent/child) listelemektedir. Bu yapı aracılığıyla kolaylıkla ekranlarda yer alan bileşenlerin kontrolünü sağlayabilirsin.
Kuika’nın uygulama geliştirme sürecinde sağladığı kolaylıklardan bir diğeri de çoklu dil yapısıdır. Kuika ile geliştirdiğin uygulamaya dil seçenekleri ekleyebilirsin. Kuika da oluşturulan her uygulama varsayılan olarak EN (USA) dilindedir. Buna ek olarak Türkçe, İngilizce, İngilizce (Birleşik Krallık), Fransızca, Almanca, İtalyanca, Danca ve Çekçe dil ekleme ve çevirileri yapabileceğin arayüzlerde bulunur. UI Design görünüm modu ile ilgili detaylı bilgiye ilgili içeriğimizden erişebilirsin.
Last updated