Arayüz stilleri ile çalışın
Styling (Stil) panelini kullanarak elementlerin ve ekranların stillerini değiştirin.
Styling (Stil) paneli ile geliştirdiğiniz uygulamalarda workspace ve üzerine eklenen her elementte stil düzenlemeleri yapabilirisiniz.
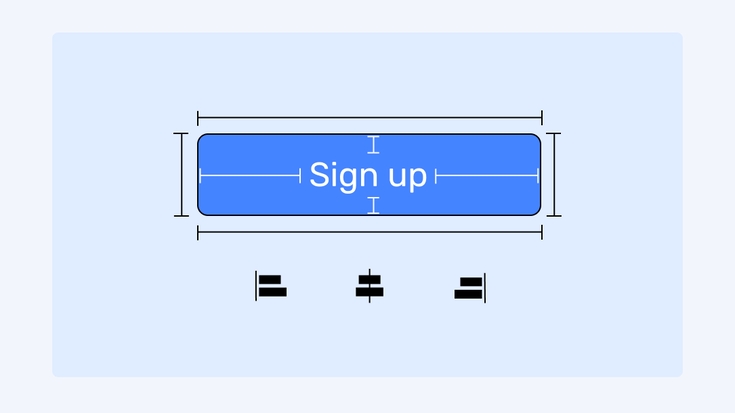
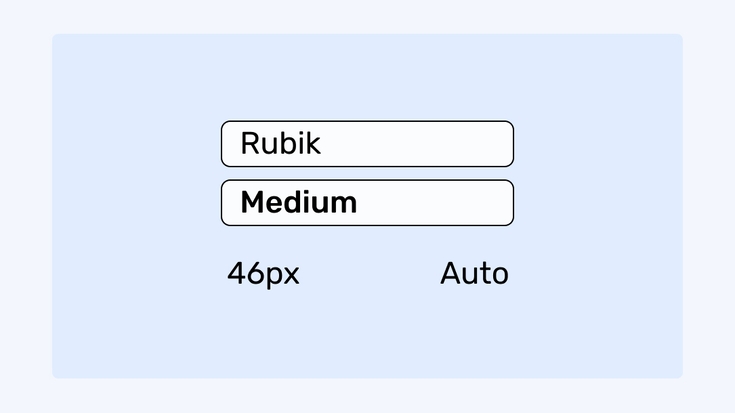
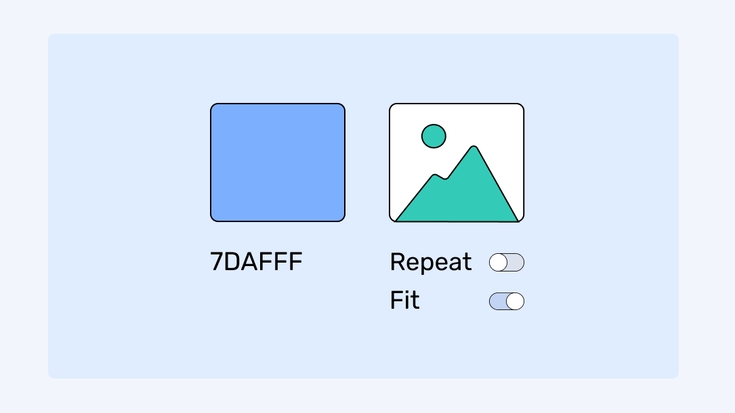
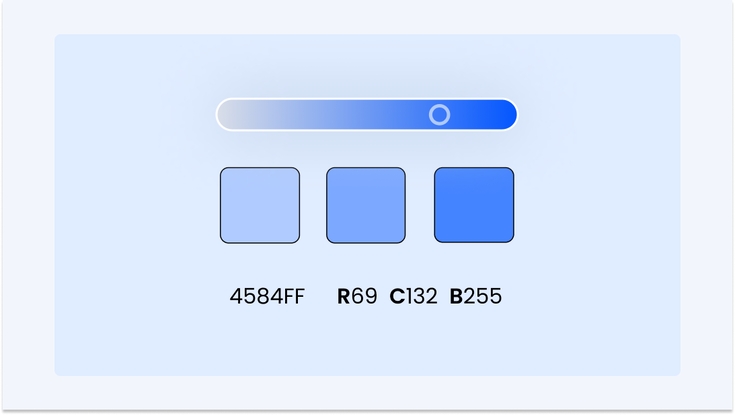
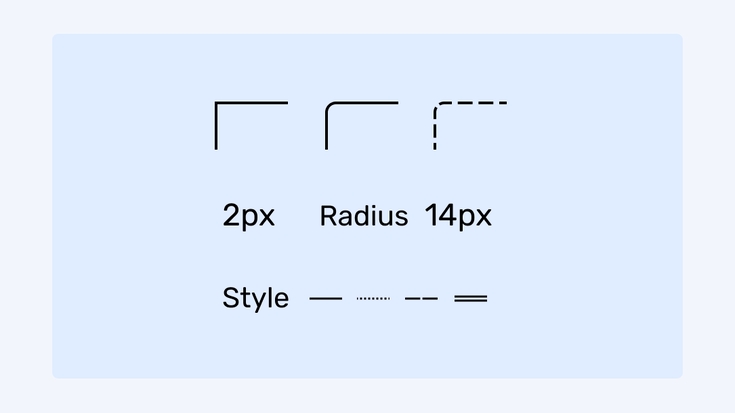
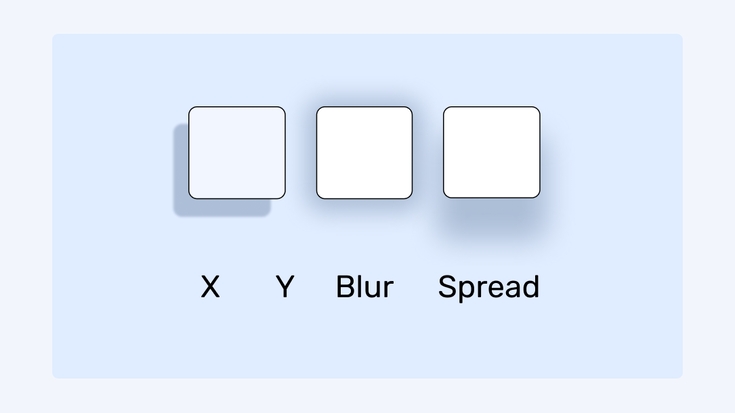
Örneğin, Workspace rengini değiştirebilirsiniz. Üzerine eklenen elementlerin border yapısını belirginleştirebilir veya border yapısını kaldırabilirsiniz. Border yapısında radius değerlerinde değişikler yapabilirsin. Ayrıca elementte text (metin) ile yazı stillerini ve fontlarını seçebilirsinz. Layout (düzen) ile Boşluklandırma verebilisiniz. Fill (dolgu) ile dolgu rengini dilediğin şekilde düzenleyebilirsiniz. Elementlere shadow (gölge) ile gölgelendirme verebilirsiniz.
Styling paneliyle gelen stillerin yanında kendi stillerinizi de oluşturabilirsiniz. Elementler üzerinde kullanabilirsiniz. Yukarıda verilen örnek dışında daha birçok farklı stiller yapabilirsiniz. Mobil veya web uygulmalarınızı geliştirirken kişiselleştirebilirsiniz. Styling panelinde, layout (düzen), text (metin), fill (dolgu), colour (renk), border (kenarlık), shadow (gölge) gibi düzenlemeler yapabilirsiniz. Bu düzenlemeleri aşağıdaki kart yapısından detaylı öğrenebilirsiniz.
Last updated