Email Builder kullanın
Email Builder işlevini öğrenin.
Kuika ile geliştirdiğin uygulamalarda hızlı ve kolay bir şekilde e-posta hazırlayabilir ve gönderebilirsin. E-posta hazırlama sürecinde Kuika tarafından sunulan onlarca e-posta şablonundan birini düzenleyerek kullanabilirsin.
Bu eğitim içeriği aşağıdaki başlıklardan oluşmaktadır:
E-posta Oluşturma Ekranı
E-posta Oluşturma Ekranında Parametre Oluşturma
Uygulama Ekranında E-posta Gönderme Aksiyonu ile Çalışma
1. Email Oluşturma Ekranı
Son kullanıcılar için e-posta bildirimleri oluşturmak ve uygulamaya eklemek için Email Builder görünüm modunu kullanabilirsiniz.
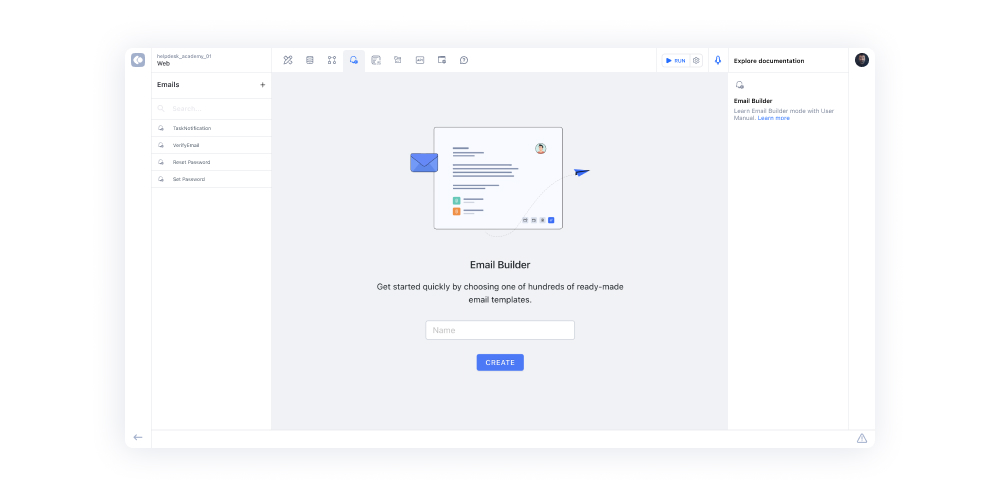
Kuika’ da çalıştığın proje içerisinden Email Builder görünüm modunu aç.
Gelen ekranda sol panelde seni yeni bir Email şablonu ekleme butonu (+) ve Kuika tarafından oluşturulan varsayılan bir Verify Email, Set Password, Task Notification ve Reset Password şablonları karşılayacaktır.
1.Verify Email
Verify Email, hazır e-posta şablonu, bir e-posta iletisi alıcılarından e-posta adreslerini doğrulamalarını istemek için kullanılan bir ileti şablonudur. Bu tür bir e-posta genellikle kullanıcıların bir web sitesine veya bir uygulamaya kaydolurken veya hesap güvenliklerini sağlamak için kullanılır.
2.Task Notification
Task Notification, hazır e-posta şablonu, bir kullanıcının belirli bir görevle ilgili bilgilendirilmesini veya hatırlatılmasını amaçlayan bir ileti şablonudur. Bu tür bir ileti, iş yönetimi uygulamaları, proje yönetimi yazılımları, görev takip araçları ve diğer benzeri platformlarda kullanılabilir.
3.Set Password
Set Password, hazır e-posta şablonu, kullanıcıların bir hesap oluşturduklarında veya şifrelerini sıfırlamak istediklerinde kullanılan bir ileti şablonudur. Bu ileti, kullanıcıların güvenli bir şekilde şifrelerini belirlemelerine ve hesaplarına erişmelerine yardımcı olmayı amaçlar.
4.Reset Password
Reset Password, hazır e-posta şablonu, bir kullanıcının şifresini hatırlamadığı ya da şifresine erişim sağlayamadığı durumlarda şifreyi sıfırlamak için kullanılan bir ileti şablonudur. Bu ileti, kullanıcılara hesaplarına yeniden erişmeleri için yol gösterir.
Gelen ekranda seni yeni bir Email Builder ekleme ekranı ve Kuika tarafından oluşturulan varsayılan bir Set Password, Verify Email ve Reset Password şablonları karşılayacaktır.
Eğer geliştirdiğin uygulama içerisinde şifre belirleme, email onaylama ve şifre sıfırlama maillerine ihtiyaç duyarsan Kuika tarafından varsayılan oluşturulan Set Password, Verify Email ve Reset Password şablonlarını düzenleyip, kullanabilirsin.
Gelen yeni bir Notification Template ekleme ekranında şablonunu isimlendirerek Next butonuna tıkla.
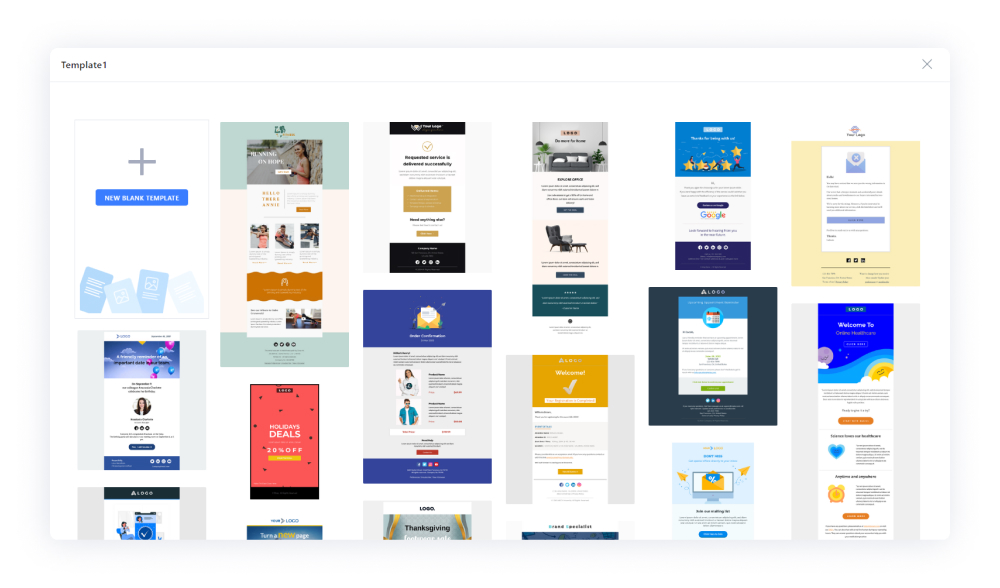
Açılan ekranda Kuika tarafından kullanıma hazır, onlarca düzenlenebilir Email şablonu seni karşılayacaktır.
İsteğin ve ihtiyacın doğrultusunda bu şablonlardan birini seçebilir ya da NEW BLANK TEMPLATE seçeneğine tıklayarak sıfırdan bir Email şablonu oluşturabilirsin.
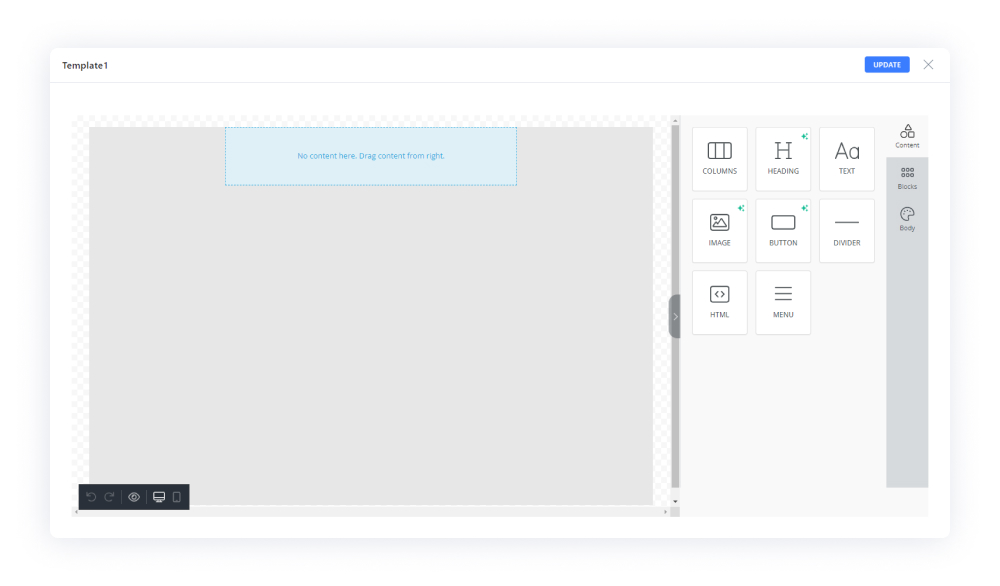
Sıfırdan bir şablon oluşturduğunu varsayalım. NEW BLANK TEMPLATE butonuna tıkladığında seni Email şablonu oluşturma arayüzü karşılayacaktır.
Email şablonu oluşturma arayüzü sürükle-bırak mantığı ile çalışmaktadır. Responsive bir tasarım oluşturmak için arayüz içerisinde Desktop ve Mobile görüntüleme seçenekleri bulunmaktadır.
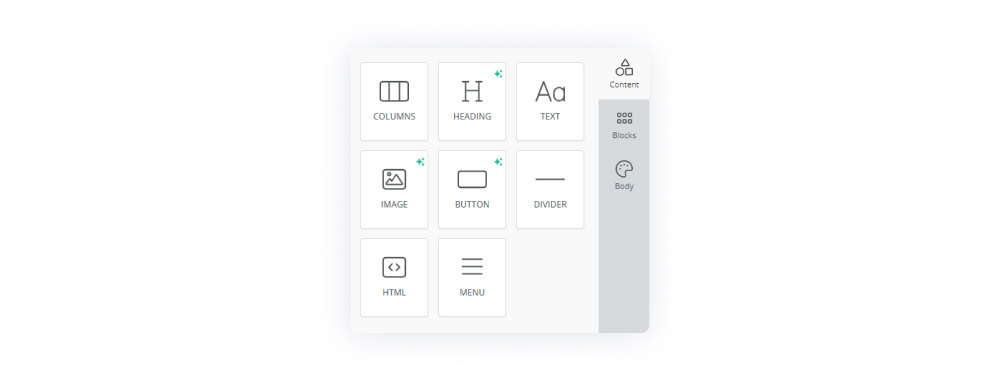
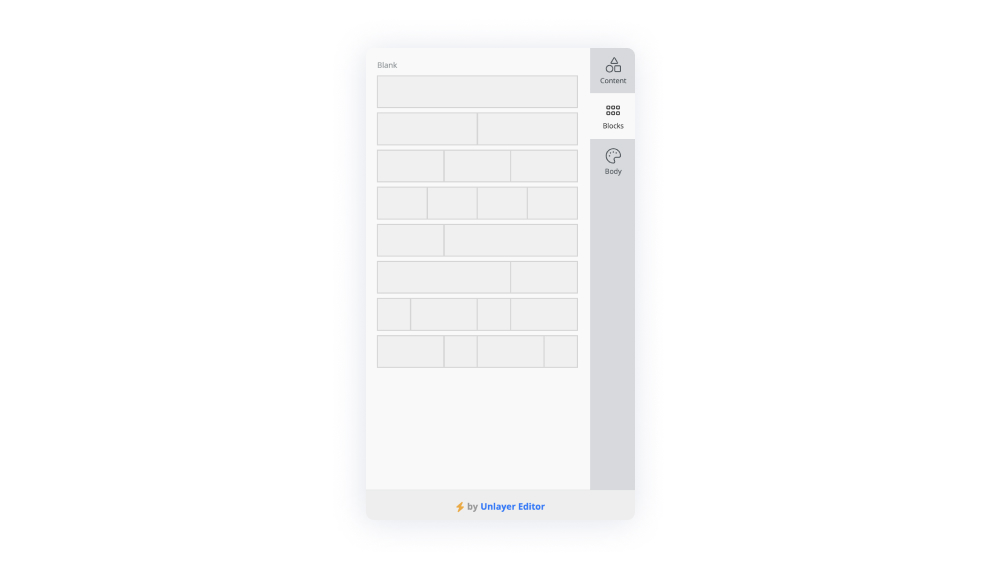
Arayüz Content, Blocks ve Body sekmelerini içerisinde barındırmaktadır.
Content Sekmesi
Email şablon oluşturma arayüzünde yer alan Content sekmesi birçok içerik yapısını içerisinde barındırmaktadır.
Content sekmesi aracılığıyla hazırladığın Email şablonlarına;
Columns
Heading
Text
Image
Button
Divider
HTML
Menu
içeriklerini ekleyebilirsin. Belirtilen içerikleri eklemek için yapman gereken tek şey eklemek istediğin içerik yapısını sürükleyip şablon oluşturma çalışma alanına bırakmaktır.
Content sekmesi altında yer alan içeriklerin her biri kendi içerisinde özel ayarlar barındırmaktadır.
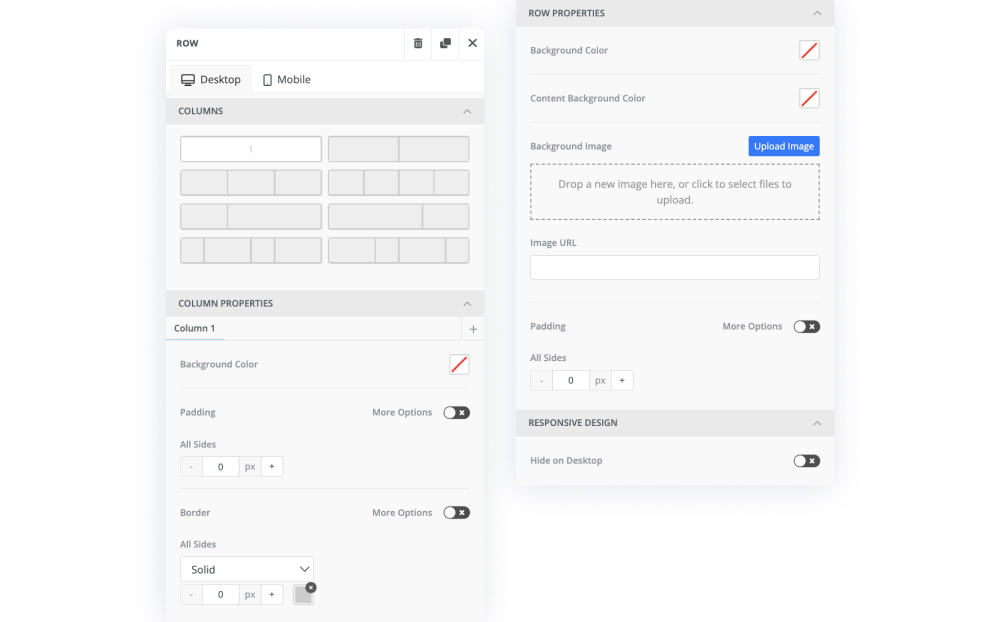
Oluşturmakta olduğun Email şablonuna Columns içeriğini eklediğinde Columns içeriği ayarlarını,Columns, Columns Properties, Row Properties ve Responsive Design başlıklarında web ve mobil olmak üzere iki ayrı yapılandırma özelinde gerçekleştirebilirsin.
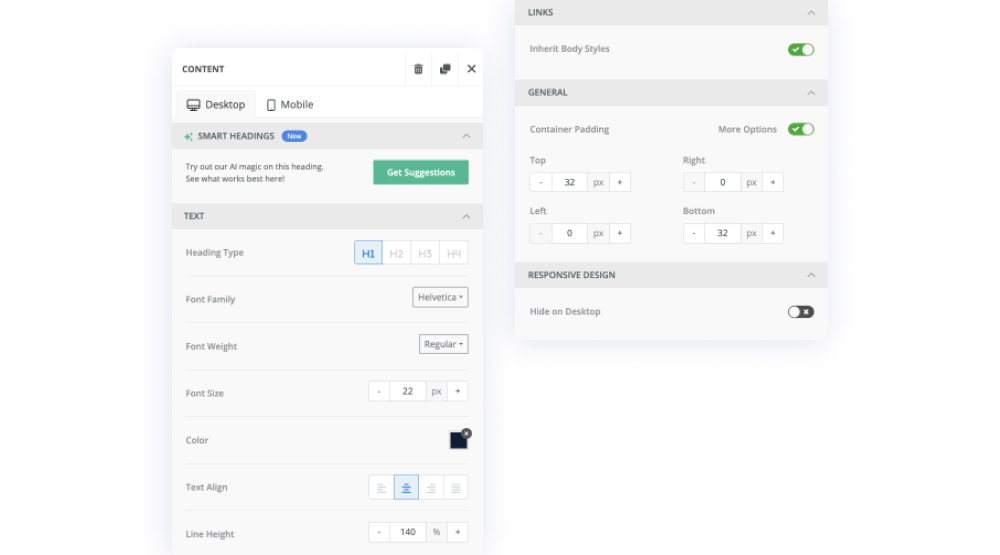
Oluşturmakta olduğun Email şablonuna Heading içeriğini eklediğinde Heading içeriği ayarlarını, Smart Headings, Text, Links, General ve Responsive Design başlıklarında web ve mobil olmak üzere iki ayrı yapılandırma özelinde gerçekleştirebilirsin.
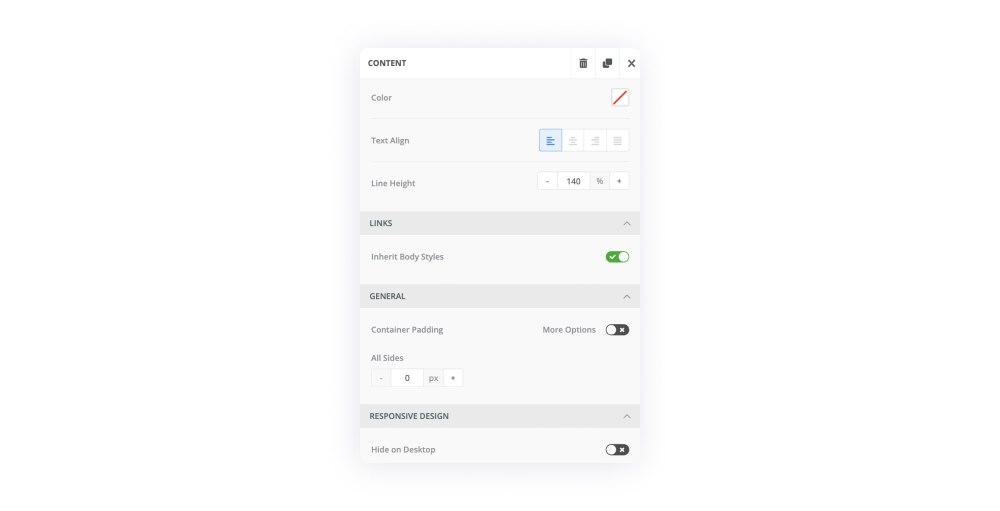
Oluşturmakta olduğun E-mail şablonuna Text içeriğini eklediğinde Text içeriği ayarlarını, Text, Links, General ve Responsive Design başlıklarında web ve mobil olmak üzere iki ayrı yapılandırma özelinde gerçekleştirebilirsin.
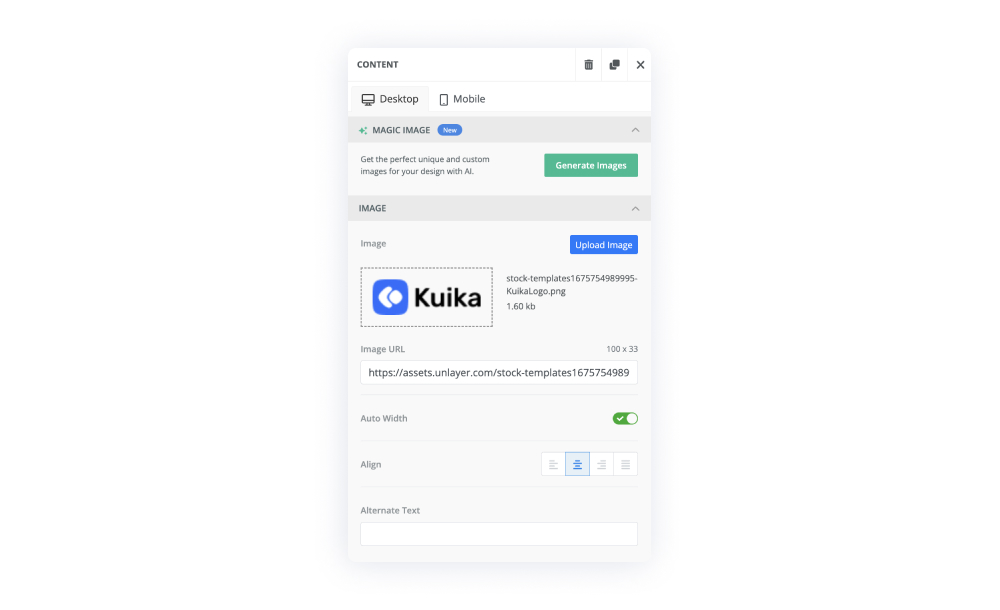
Oluşturmakta olduğun E-mail şablonuna Image içeriğini eklediğinde Image içeriği ayarlarını, Magic Image, Image, Width, Align, Alternate Text, Action, General ve Responsive Design başlıklarında web ve mobil olmak üzere iki ayrı yapılandırma özelinde gerçekleştirebilirsin.
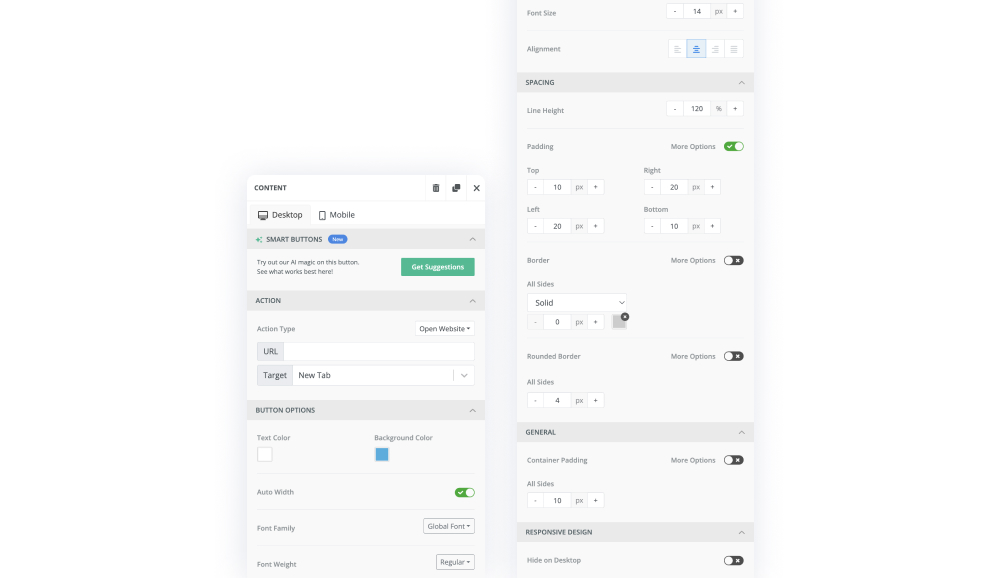
Oluşturmakta olduğun E-mail şablonuna Button içeriğini eklediğinde Button içeriği ayarlarını, Smart Buttons, Action, Button Options, Spacing, General ve Responsive Design başlıklarında web ve mobil olmak üzere iki ayrı yapılandırma özelinde gerçekleştirebilirsin.
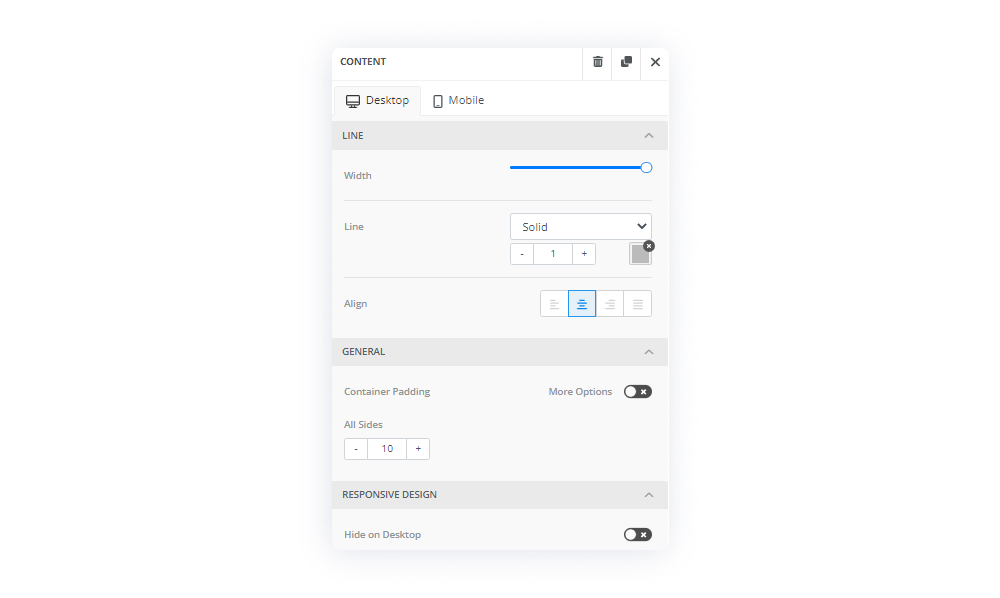
Oluşturmakta olduğun E-mail şablonuna Divider içeriğini eklediğinde Divider içeriği ayarlarını, Line, General ve Responsive Design başlıklarında web ve mobil olmak üzere iki ayrı yapılandırma özelinde gerçekleştirebilirsin.
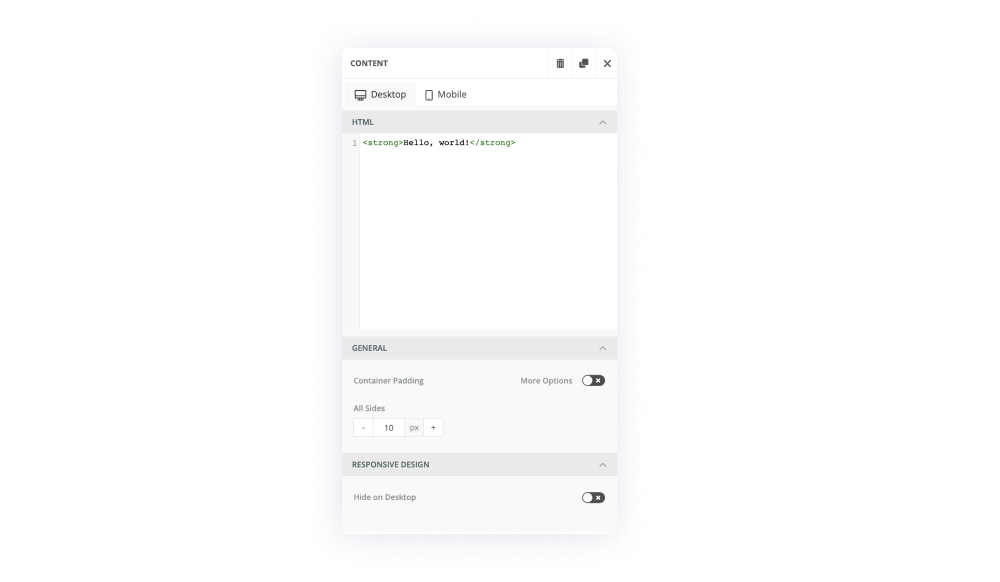
Oluşturmakta olduğun E-mail şablonuna HTML içeriğini eklediğinde HTML içeriği ayarlarını, HTML, General ve Responsive Design başlıklarında web ve mobil olmak üzere iki ayrı yapılandırma özelinde gerçekleştirebilirsin.
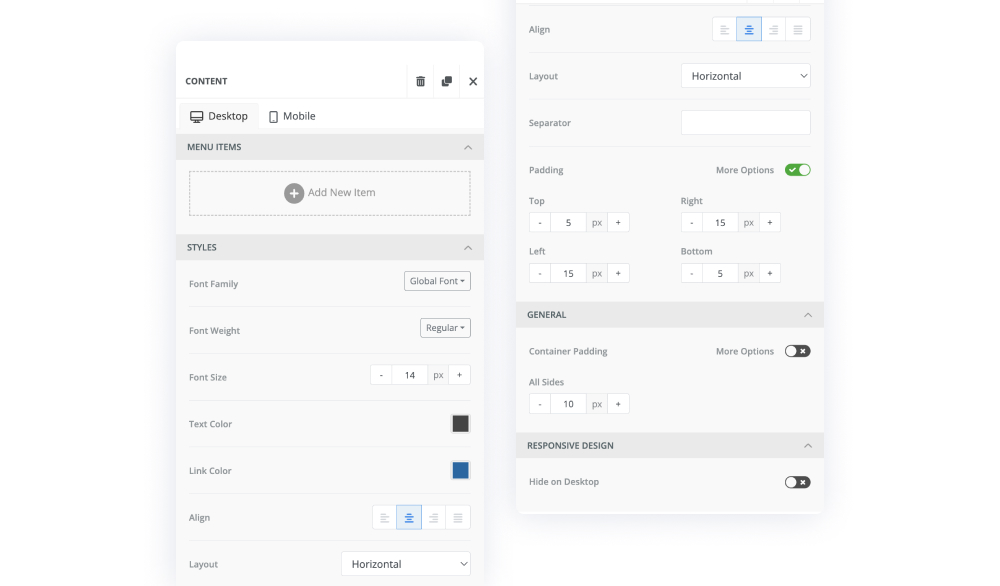
Oluşturmakta olduğun Email şablonuna MENU içeriğini eklediğinde MENU içeriği ayarlarını, Menu Items, Styles, General ve Responsive Design başlıklarında web ve mobil olmak üzere iki ayrı yapılandırma özelinde gerçekleştirebilirsin.
Blocks Sekmesi
E-mail şablon oluşturma arayüzünde yer alan Blocks sekmesi içerik aktarım düzenini sağlayan birçok blok yapısını içerisinde barındırmaktadır.
Oluşturmakta olduğun Email şablona blok yapılarını eklemek için yapman gereken tek şey eklemek istediğin içerik yapısını sürükleyip şablon oluşturma çalışma alanına bırakmaktır.
Eklediğin Block yapısı içerisinde yer alan sütunların üzerine gelerek blok sütunlarına içerik ekleyebilirsin.
Body Sekmesi
Email şablon oluşturma arayüzünde yer alan Body sekmesi aracılığıyla Email şablonununun gövde yapısını görsel olarak düzenleyebilirsin.
Body sekmesi aracılığıyla General, Email Settings ve Links özelinde görsel düzenlemeleri gerçekleştirebilirsin.
2. Email Oluşturma Ekranında Parametre Oluşturma
Oluşturmakta olduğun Email şablonunda dinamik verilerle çalışmak için şablon üzerine parametreler ekleyebilirsin.
Parametre eklemek için dinamik veri çekmek istediğiniz alana @parametre biçiminde parametreyi ekle.
Eklediğin parametre değerlerini tanımlamak için UI Design görünüm moduna dönerek aksiyonlar aracılığıyla parametre değerlerini tanımla
3. Uygulama Ekranında Email Gönderme Aksiyonu ile Çalışma
Kuika ile geliştirdiğin uygulamada sistem aksiyonlarından SendMail aksiyonunu kullanarak oluşturduğunuz Email şablonuna yönelik yapılandırmaları ve parametre tanımlama işlemlerini gerçekleştirebilirsin.
Örnek bir senaryoda, oluşturulan ve parametre içeren bir Email şablonunun uygulama ekranı aracılığıyla harekete geçirildiğini düşünelim.
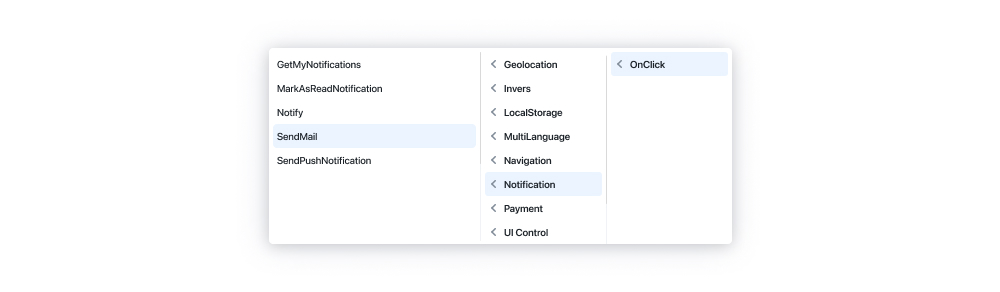
Uygulama ekranına eklediğin bir Button elementine SendMail aksiyonunu ekle. Aksiyon eklemek istediğin Button elementini seç. Sağda açılan Button Properties’de ADD ACTION butonuna tıkla. Açılan menüde onClick> Notification >SendMail seçimini gerçekleştir.
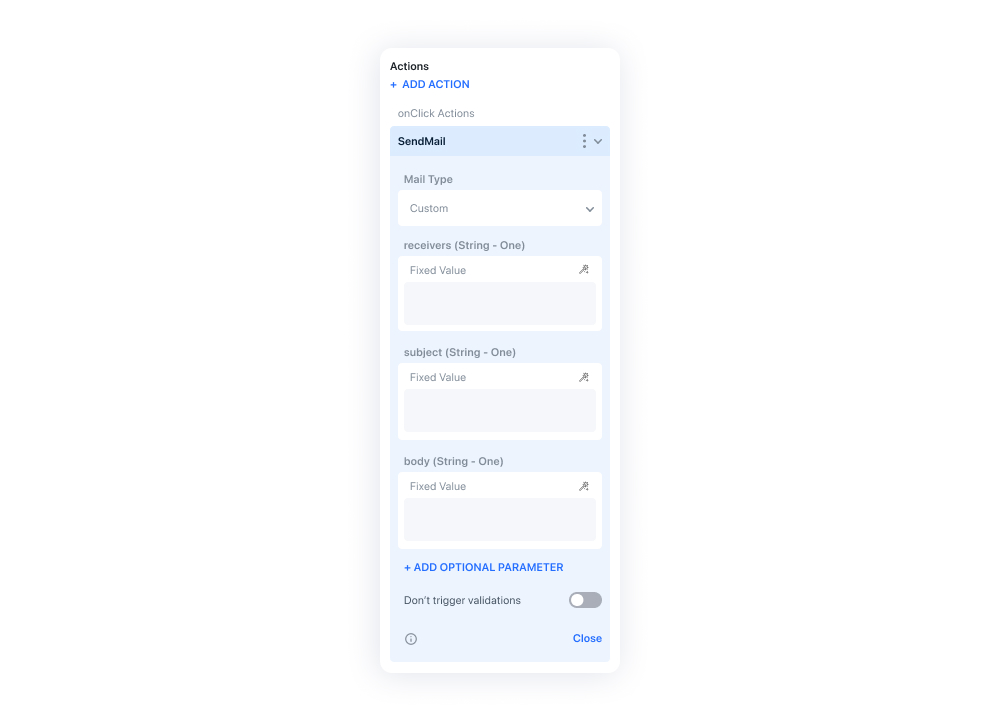
SendMail aksiyonunun eklediğinde aksiyon içerisinde yer alan Mail Type başlığı altında bulunan açılır menü aracılığıyla Mail Type seçimini yap.
Mail Type başlıklı açılır menüde Custom ve Template seçenekleri mevcuttur.
Mail Type başlıklı açılır menüde bulunan Custom seçeneği ile mail içeriğinin, herhangi bir şablon kullanmadan, aksiyon altında yer alan Body sekmesi içerisinde oluşturulması sağlanmaktadır. Body sekmesinde yer alan SymbolPicker aracılığıyla mail içeriğini dinamik ya da statik olarak çekebilirsin. Custom seçeneği altında yer alan Receivers sekmesi aracılığıyla alıcı/kullanıcı Email bilgileri girilmektedir. Subject sekmesi aracılığıyla gönderilecek Emailin konusu girilmektedir. Eklenebilen opsiyonel parametreler aracılığıyla gönderici, cc, bcc, dosya ekleme ve base64 aracılığıyla resim ekleme seçeneklerini ekleyebilir, eklediğin parametrelerin değerlerini girebilirsin.
Custom seçeneği altında yer alan tüm sekmelerin değer bilgilerini SymbolPicker kullanarak dinamik ya da statik olarak çekmeyi sağlayabilirsin.
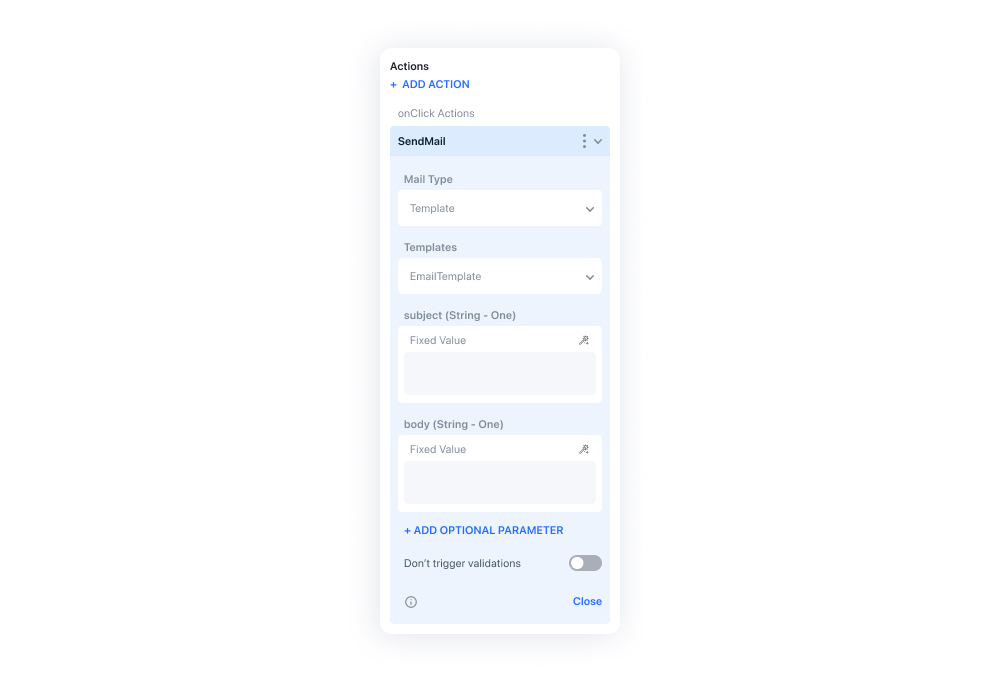
Mail Type başlıklı açılır menüde bulunan Template seçeneği ile oluşturduğun Email şablonunu kullanarak Email gönderimini sağlayabilirsin. Öncelikle MailType olarak Template seçimi yaptıktan sonra Templates başlığı altında yer alan açılır menü aracılığıyla kullanmak istediğin Email şablonunu seç. Daha sonra Receivers sekmesi aracılığıyla alıcı/kullanıcı Email bilgileri girilmektedir. Subject sekmesi aracılığıyla gönderilecek Emailin konusu girilmektedir.
Ardından Email şablonunda eklemiş olduğun parametreler listelenecektir. Parametre değerlerini Symbol Picker kullanarak girebilirsin.
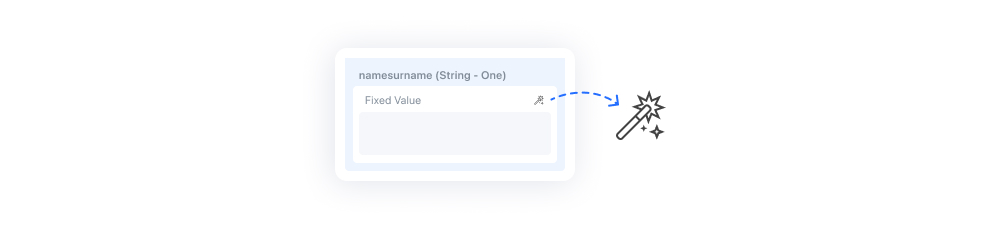
Örnek olarak kullandığımız bir Email şablonu için SendMail Aksiyonunu kullanarak şablon içerisinde yer alan namesurname parametresine dinamik olarak veri girme işlemlerini inceleyelim.
Symbol Picker aracılığıyla SendMail aksiyonun sahip olduğu namesurname parametresine değer eklemek için SendMail aksiyonu altında yer alan namesurname parametresi içerisindeki Symbol Picker’ a tıkla.
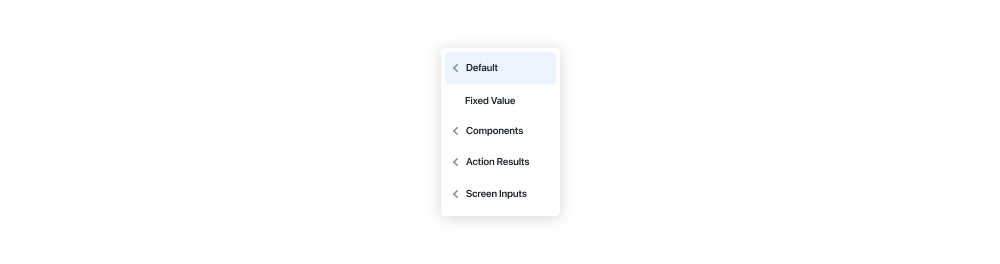
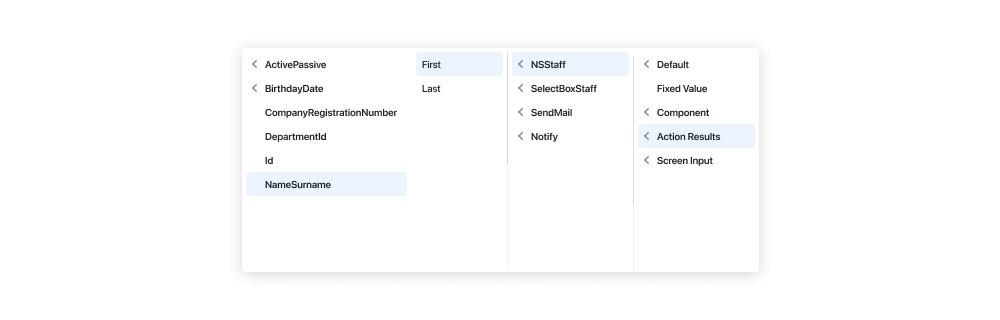
Parametreye değer eklemek için açılan menüde yer alan Symbol Picker kategorilerinden ilgili olanı seç.
Kategori özelinde parametreye değer kaynağını oluşturacak öğeyi seç. Email şablonu içerisinde yer alan tüm parametreler için bu işlemi tekrarla.
Email şablonu içerisinde yer alan parametreler haricinde SendMail Aksiyonununa eklenebilen opsiyonel parametreler aracılığıyla gönderici, cc, bcc, dosya ekleme ve base64 aracılığıyla resim ekleme seçeneklerini ekleyebilir, eklediğin parametrelerin değerlerini girebilirsin. Template seçeneği altında yer alan tüm sekmelerin değer bilgilerini SymbolPicker kullanarak girebilirsin.
Last updated